
こんにちは、うにです!
23年3月にWordPressでこちらのブログを始めてから、
「ブログ運営」や「SEO」対策についての情報収集をしています。
そんな中で気になったポイントが、「Googleに優良サイトとみなされるためには、ページの表示速度が重要である」ということ。
本記事ではブログ初心者のうにがEWWW Image Optimizerを導入し、ページスピードインサイト(PageSpeed Insights)のパフォーマンススコアを37→50に改善した方法をまとめてみます。
という方の参考になりますとうれしいです。
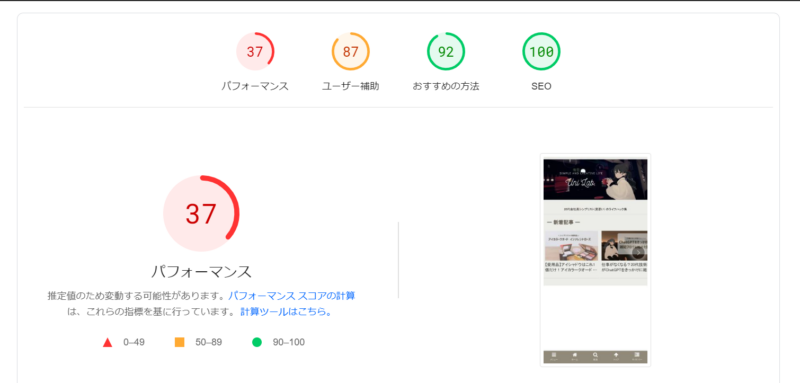
改善前:ページスピードインサイト測定結果
ページスピードインサイト(PageSpeed Insights)はこちら。
使い方は簡単で、調べたいサイトのURLを入力して「分析」ボタンをおすだけです。
早速このブログをページスピードインサイトで測定してみたところ…メディア端末での「パフォーマンス」スコアが37点!

目安が0~49が赤、50~89が黄色、90~100が緑となっています。
簡単に調べたところ、
という感触でした。
これはちょっとなんとかしたいなあ…ということで、手間や大きい変更が必要にならない範囲で、改善策を試してみることにしました。
改善のためにやったこと:画像の容量削減
ページスピードインサイトではスコアの理由や改善点が確認できるのですが、
スコアの減点の中で特に改善ポイントとして挙げられていたのは「画像」。
そこで
などなど、ページインサイトのスコア改善につながる画像処理をまるごと任せられるプラグイン「EWWW Image Optimizer」を導入することにしました。
EWWW Image Optimizerのインストール
WordPressのプラグインから「EWWW Image Optimizer」を検索し、インストールします。
インストール後は「有効化」も忘れずに!

EWWW Image Optimizerの設定
WordPress「設定>EWWW Image Optimizer」の「基本データ」で
にチェックを入っている状態にします。
既存の画像への適用
今後アップロードされる画像には「EWWW Image Optimizer」の設定が適用されるのですが、
既存の画像にも変換処理を適用したい場合は、手動で処理を実行する必要があります。
WordPress「メディア>一括最適化」を開き、「最適化されていない画像をスキャンする」を押すと、処理が始まります。

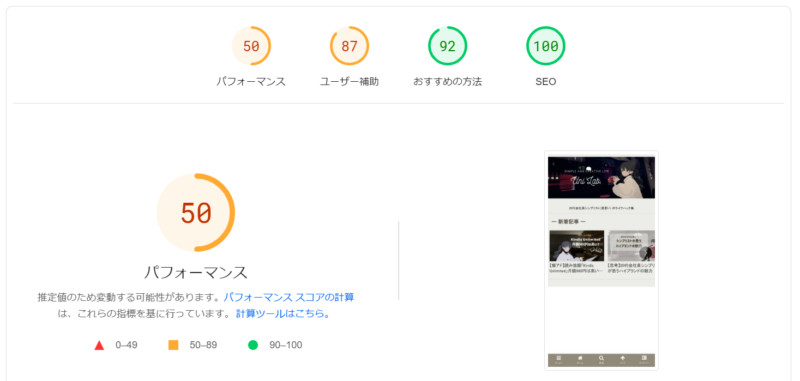
改善後:ページスピードインサイト測定結果
数日後、再度このブログをページスピードインサイトで測定してみたところ…メディア端末での「パフォーマンス」スコアが50点!

正直プラグインを1つ入れるだけでそんなに改善効果があると思っていなかったので、予想よりも大きい上がり幅に驚いてしまいました。

とはいえプラグインの入れすぎは逆効果なので、取捨選択していきたいところ!
まとめ
本記事ではブログ初心者のうにがEWWW Image Optimizerを導入し、ページスピードインサイトのパフォーマンススコアを37→50に改善した方法についてまとめました。
ページ表示速度に関してはいろいろと他にも改善を試してみたいことはあるのですが(WebPへの変換など)、
とりあえず多少の対策はできたということで、しばらくは新規記事の投稿や過去記事の改善に注力しようかなと思います。
この記事が「ページスピードインサイトのスコアを改善したい!」とお悩みの方の参考になりましたら幸いです。

最後までお読みいただき、ありがとうございました♪








